Cơ cấu tổ chức của mẫu Blogger Template
Trước khi thiết kế một mẫu template, bạn cần hiểu biết về cơ bản cơ cấu tổ chức của mẫu Blogger template. Về cơ bản, cấu trúc của bất kỳ các mẫu là không hoàn toàn giống nhau. Nhưng, với những hiểu biết cơ bản bạn có thể hiểu rõ được các cơ chế của mẫu blog hiện có, thiết kế được mẫu blog và có thể làm thay đổi cơ cấu tổ chức của blog.Một vài phần cấu trúc của mẫu blog mà bạn có thể thấy hầu hết trong các blog: headers, footers, và phần bài viết. Nhưng có một số phần tạm gọi là các sections blocks hoặc containers không hiển thị trên màn hình nhưng nó là các HTML-wise quan trọng được xây dựng để mẫu blog làm việc theo đúng chức năng.
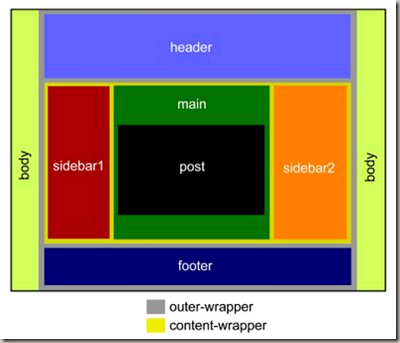
Chúng ta xem hình ở dưới, một mẫu cơ bản container bao gồm các khối như dưới:

Chi tiết cụ thể bao gồm:
- Body: là toàn bộ viền bao outer các khối mẫu blog của bạn (nói một cách đơn giản nó là toàn bộ những thứ mà bạn nhìn thấy hiển thị trên màn hình).
- Outer-wrapper: nội dung này bao trùm toàn bộ mẫu blog (Body giống như là phần bên ngoài mẫu blog). Nói chung, bạn thiết kế một wrapper để chứa nhiều các block nhỏ trong đó. Các block chung hầu hết chứa trong Outer-wrapper là các Header, Content, và Footer.
- Header: block này là phần trên cùng của hầu hết các blog (cái tên header đã nói lên điều này một cách rõ ràng). Nhưng bên trong Header bạn có thành phần phụ khác đó là Header Title, Header Descripaion và các thành phần khác giống như banners quảng cáo, thanh trình đơn menu bar,,,. Do vậy, để chửa toàn bộ các blocks phụ nói trên trong đó thì Header nhất thiết phải được thiết kế đủ rộng để chứa chúng.
- Content: nằm dưới Header là Content-wrapper – đây là phần quan trọng hơn cả, chứa các thành phần quan trọng như Sidebar containers (1,2 hoặc nhiều sidebars) và phần nội dung chính (phần chứa các bài viết, nhận xét hoặc các quảng cáo).
- Footer: là phần nằm ở phía dưới cùng của hầu hết các mẫu. Giống như Header section, bạn cũng cần phải thiết kế Footer-wrapper để chứa các nội dung phụ trong Footer section.
- Main: Main-wrapper là thành phần chính nằm trong Content-wrapper. Bên trong Main-wrapper là phần bài viết, nhận xét, ngày tháng đăng bài và các tiện ích khác được tạo từ lựa chọn “Add Page Element”.
- Sidebar: là thành phần bao gồm các tiện ích - About Me, Labels, Archive, Text, HTML, Adsense. Trong mẫu cơ bản của Blogger template, bạn thường thấy các mẫu có 1 sidebar - hoặc 2-column (Main and Sidebar). Nhưng bạn cũng có thể dễ dàng thêm các cột Sidebar vào mẫu Blogger. Bạn cần phải hiểu rõ về chúng, trước hết là về cơ cấu tổ chức của các mẫu Blog để có thể quyết định thêm vào bên trái hay bên phải Main container các Sidebar để tạo thành mẫu 2 sidebars – hoặc mẫu 3-column.
- Blog Post: Đây là phần bài viết của bạn hiển thị bào gồm Tiêu đề bài viết, bài viết, tác giả, Labels, ...
- Body
- Outer-wrapper
- Header-wrapper
- Blog Title
- Blog Description
- Other widgets
- Content-wrapper
- Sidebar-wrapper (1,2,3...)
- Main-wrapper
- Date Header
- Posts
- Post Title
- Post Content (or called Post Body)
- Post Footer (Author, Labels, etc)
- Comments
- Feed Link
- Other widgets (mostly ad units)
- Footer-wrapper
- Footer text (disclaimer, copyrights, etc)
- Other widgets
Hướng dẫn tiếp theo: sẽ giúp bạn Cấu trúc mã code của mẫu Blogger








0 comments
Post a Comment