Tiếp tục phần tìm hiểu thiết kế mẫu Template của Blog, xin giới thiệu với các bạn bài viết Thiết kế mẫu Blogger - Tutorial 2: Tìm hiểu cấu trúc mã code của mẫu Blogger

Theo hình vẽ tôi chia một mẫu Blogger ra thành 3 phần và chỉ các dòng đầu của các phần để các bạn tiện theo dõi và tránh rắc rỗi nhầm lẫn.
Để thấy rõ, chi tiết hơn về code, hãy download Generic Blogger Template để tham khảo.
Section 1:
Là Tiêu đề 'header' của code. Về cơ bản đó là các thông tin về mã code và title của Blog . Thực ra bạn không phải lo lắng gì nhiều về bất cứ điều gì trong phần này. Đó chỉ là Tiêu đề chuẩn của bất cứ mẫu Blog nào. Bạn chỉ thực sự quan tâm tới nó khi thêm các dòng code về meta tags (thêm thông tin về blog của bạn để phục vụ công việc SEO).
Section 2:
Đây là phần CSS Styling Section. CSS là viết tắt của Cascading Style Sheets, một ngôn ngữ web dùng để điều khiển các style của HTML. Đây là mục mà bạn cần quan tâm nhất để phục vụ mục đích thay đổi, chỉnh sửa các mẫu Blogger hiện có hoặc thiết kế một mẫu mới. Cho dù đây là một ngôn ngữ code của web nhưng bạn vẫn có thể làm được rất nhiều điều về thiết kế mẫu nếu bạn hiểu về cấu trúc của phần này mà không nhất thiết phải biết thông thạo về HTML and CSS. Chúng ta sẽ tìm hiểu kỹ hơn về phần này trong bài sau.
Section 3:
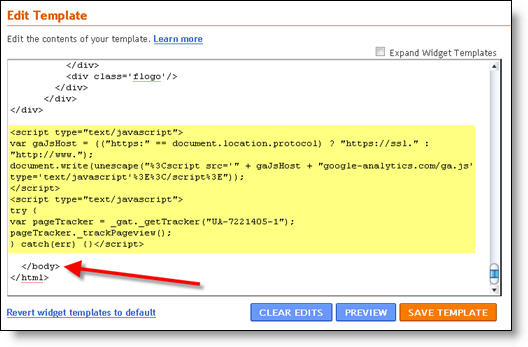
Đây là phần thân (Body ) hay còn gọi là phần Dữ liệu code – là phần quan trọng nhất nạp các nội dung từ cơ sở dữ liệu Blogger và đặt chúng vào đúng vị trí trong blog như các bạn thấy ở bất cứ Blog nào. Đây cũng chính là phần mà để chỉ đinh để cho blog của bạn có sắp xếp phần tử nào trước - Header, Sidebars, Main, Post, Footer, vv… Nhưng thực ra nó không thiết lập sự ra đời, hình thành cúng như hình hài của blog như thế nào trên mạng internet (bởi vì phần tử điều khiển đó là CSS styling section).
Cũng giống như phần 1. Bạn cũng không cần lo lắng gì nhiều về phần này, bạn chỉ cần biết chút ít để thực hiện các việc mở rộng, thêm các tiện ích mà không thể sử dụng nút Add Page Element, giống như việc thêm các nút bookmarking buttons - Digg, AddThis, RSS buttons; hoặc như việc đặt mã Google Analytics để theo dõi visitor tới blog của bạn và nhiều việc khác nữa. Đây là phần hướng dẫn đơn giản nhất để bạn có thể thêm các thức vào mẫu blog của bạn.
***************************************
Hướng dẫn tiếp theo: Sẽ giúp bạn hiểu rõ hơn về mẫu Blogger thông qua bài hướng dẫn về cấu trúc của CSS Styling Section.
phattrien@so theo http://www.ourblogtemplates.com
- Tutorial 1: Cơ cấu tổ chức của mẫu Blogger Template

Theo hình vẽ tôi chia một mẫu Blogger ra thành 3 phần và chỉ các dòng đầu của các phần để các bạn tiện theo dõi và tránh rắc rỗi nhầm lẫn.
Để thấy rõ, chi tiết hơn về code, hãy download Generic Blogger Template để tham khảo.
Section 1:
Là Tiêu đề 'header' của code. Về cơ bản đó là các thông tin về mã code và title của Blog . Thực ra bạn không phải lo lắng gì nhiều về bất cứ điều gì trong phần này. Đó chỉ là Tiêu đề chuẩn của bất cứ mẫu Blog nào. Bạn chỉ thực sự quan tâm tới nó khi thêm các dòng code về meta tags (thêm thông tin về blog của bạn để phục vụ công việc SEO).
Section 2:
Đây là phần CSS Styling Section. CSS là viết tắt của Cascading Style Sheets, một ngôn ngữ web dùng để điều khiển các style của HTML. Đây là mục mà bạn cần quan tâm nhất để phục vụ mục đích thay đổi, chỉnh sửa các mẫu Blogger hiện có hoặc thiết kế một mẫu mới. Cho dù đây là một ngôn ngữ code của web nhưng bạn vẫn có thể làm được rất nhiều điều về thiết kế mẫu nếu bạn hiểu về cấu trúc của phần này mà không nhất thiết phải biết thông thạo về HTML and CSS. Chúng ta sẽ tìm hiểu kỹ hơn về phần này trong bài sau.
Section 3:
Đây là phần thân (Body ) hay còn gọi là phần Dữ liệu code – là phần quan trọng nhất nạp các nội dung từ cơ sở dữ liệu Blogger và đặt chúng vào đúng vị trí trong blog như các bạn thấy ở bất cứ Blog nào. Đây cũng chính là phần mà để chỉ đinh để cho blog của bạn có sắp xếp phần tử nào trước - Header, Sidebars, Main, Post, Footer, vv… Nhưng thực ra nó không thiết lập sự ra đời, hình thành cúng như hình hài của blog như thế nào trên mạng internet (bởi vì phần tử điều khiển đó là CSS styling section).
Cũng giống như phần 1. Bạn cũng không cần lo lắng gì nhiều về phần này, bạn chỉ cần biết chút ít để thực hiện các việc mở rộng, thêm các tiện ích mà không thể sử dụng nút Add Page Element, giống như việc thêm các nút bookmarking buttons - Digg, AddThis, RSS buttons; hoặc như việc đặt mã Google Analytics để theo dõi visitor tới blog của bạn và nhiều việc khác nữa. Đây là phần hướng dẫn đơn giản nhất để bạn có thể thêm các thức vào mẫu blog của bạn.
***************************************
Hướng dẫn tiếp theo: Sẽ giúp bạn hiểu rõ hơn về mẫu Blogger thông qua bài hướng dẫn về cấu trúc của CSS Styling Section.
phattrien@so theo http://www.ourblogtemplates.com











0 comments
Post a Comment